Atomic components
Input fields
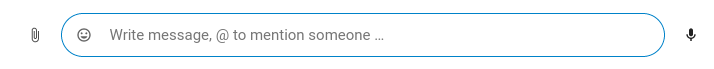
Input field Vue component. Penpot text fields
Text input


Text inputs are usually used for free-form inputs. Make sure that the label for a text input field is simple and clear. It may also be a good idea to use placeholder text in the field.
Dropdowns
Dropdown Vue component. Penpot dropdowns

Dropdowns allow the user to select one or more items from a list. Dropdowns can have predefined options from which the user can select one or more items, as seen in Contacts for selecting the type of a phone number. If there are not too many entries, you may also think about using a set of Checkboxes and radio buttons instead.
Although not always necessary, it is generally a good idea to have a default item already selected, especially when a dropdown menu is a key element which will be used a lot. This can be decided by a number of factors such as most selected item for that user, most recently selected item, etc. For example, when you add a new phone number in Contacts, the type “Home” is automatically set in the dropdown.
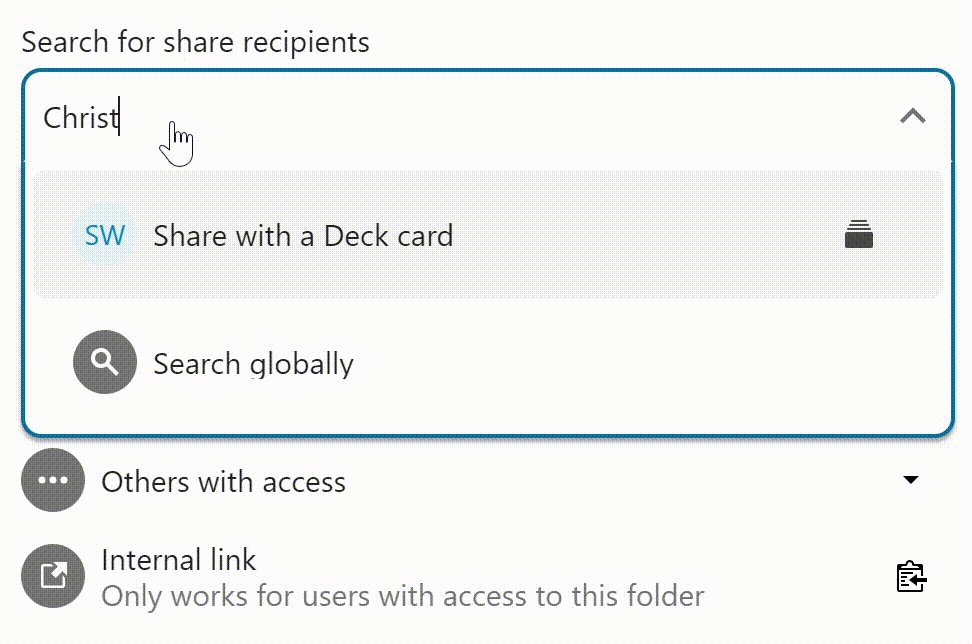
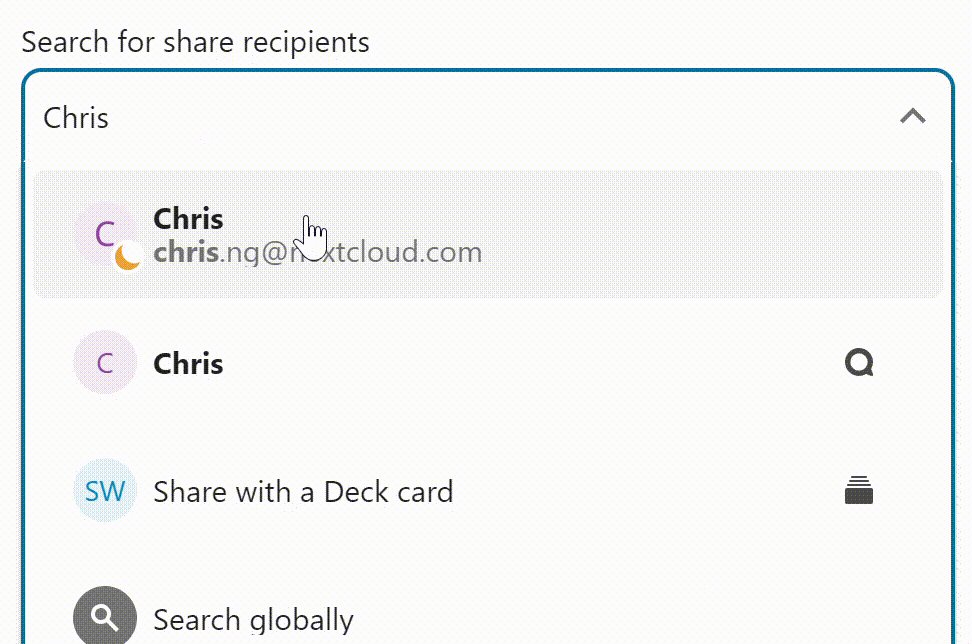
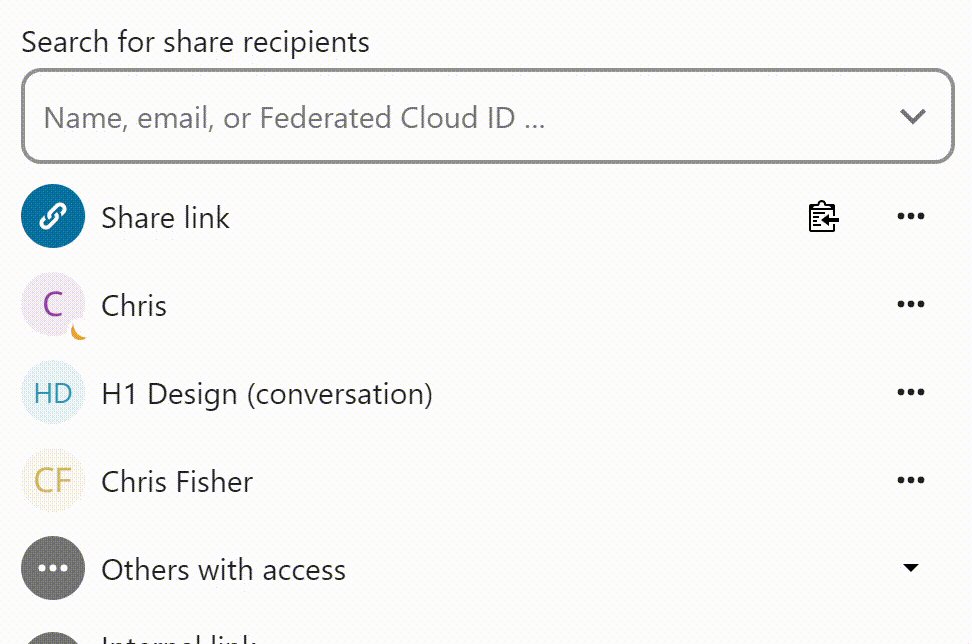
Another variation of the dropdown allows the user to find their preferred option by typing it in, like in Mail where the “To” field in the composer allows you to type an email address, and as you type it shows a dropdown with the results matching the input. This kind of dropdown is useful for when there are many options and the user would already know what they are looking for. It can also be a good idea to allow new inputs if there are no matches.
Pickers
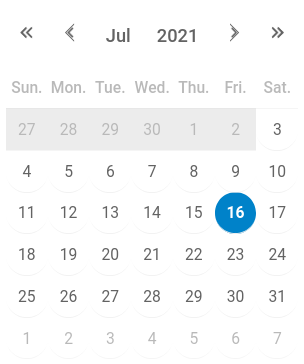
Datetime picker
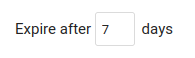
Datetime picker Vue component.

A user can quickly select dates, times and date ranges using the datetime picker. Use good default dates relevant to the task at hand. For example, in the case of setting an expiration date, unless the server has something enforced as default, 1 week is a good default.
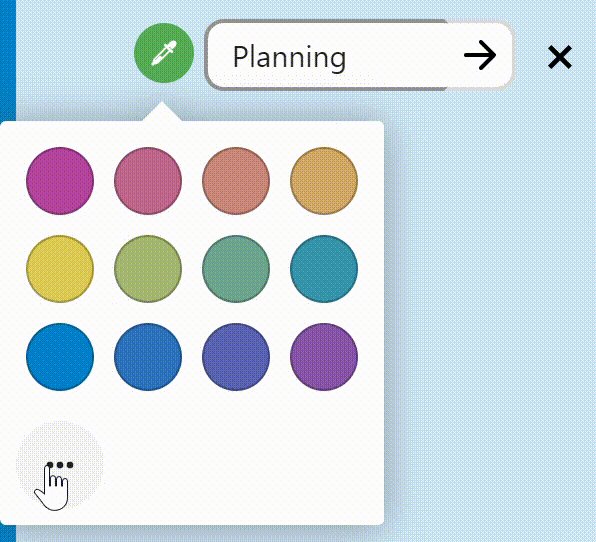
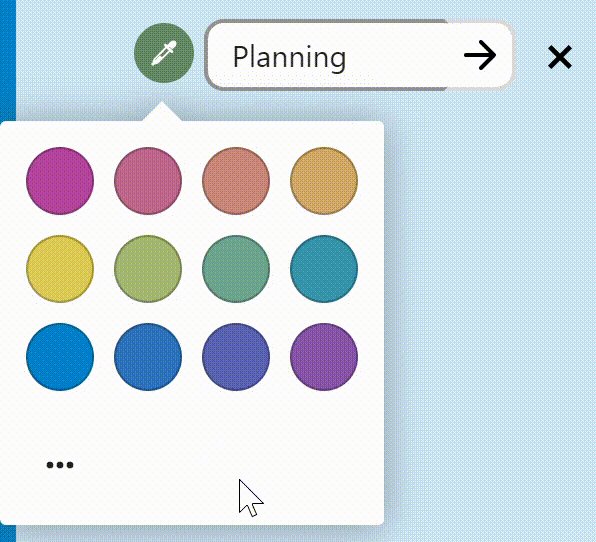
Color picker

For certain elements of your UI you might want to allow people to set colors. This can easily be achieved using a color picker with some predefined colors. Be cautious about using different colors in the UI. In most Nextcloud apps like Deck and Calendar, user defined colors for UI elements are used sparingly and shown as a circle next to the element they refer to.
In addition to these 2 pickers, there is also the emoji picker and the timezone picker which can be also be used in your app.
Modal
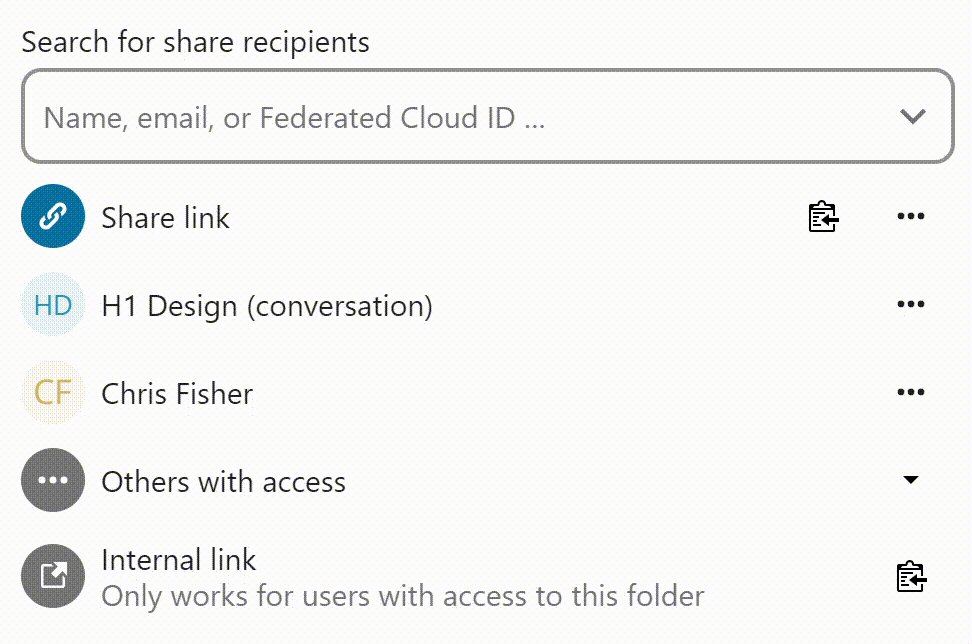
Modal Vue component. Penpot modals

A modal is an element on top of the main UI, and interaction with the main element is disabled.
The modal is used when there is a specific task or information that the user needs to focus on. Modals are a good idea if the showing some information on the main UI would clutter the UI too much, and the information does not necessarily depend on the UI. Modals are also used for confirmation when performing dangerous tasks such as permanent deletion.
Examples of modals are:
Settings modal found in Talk and Mail
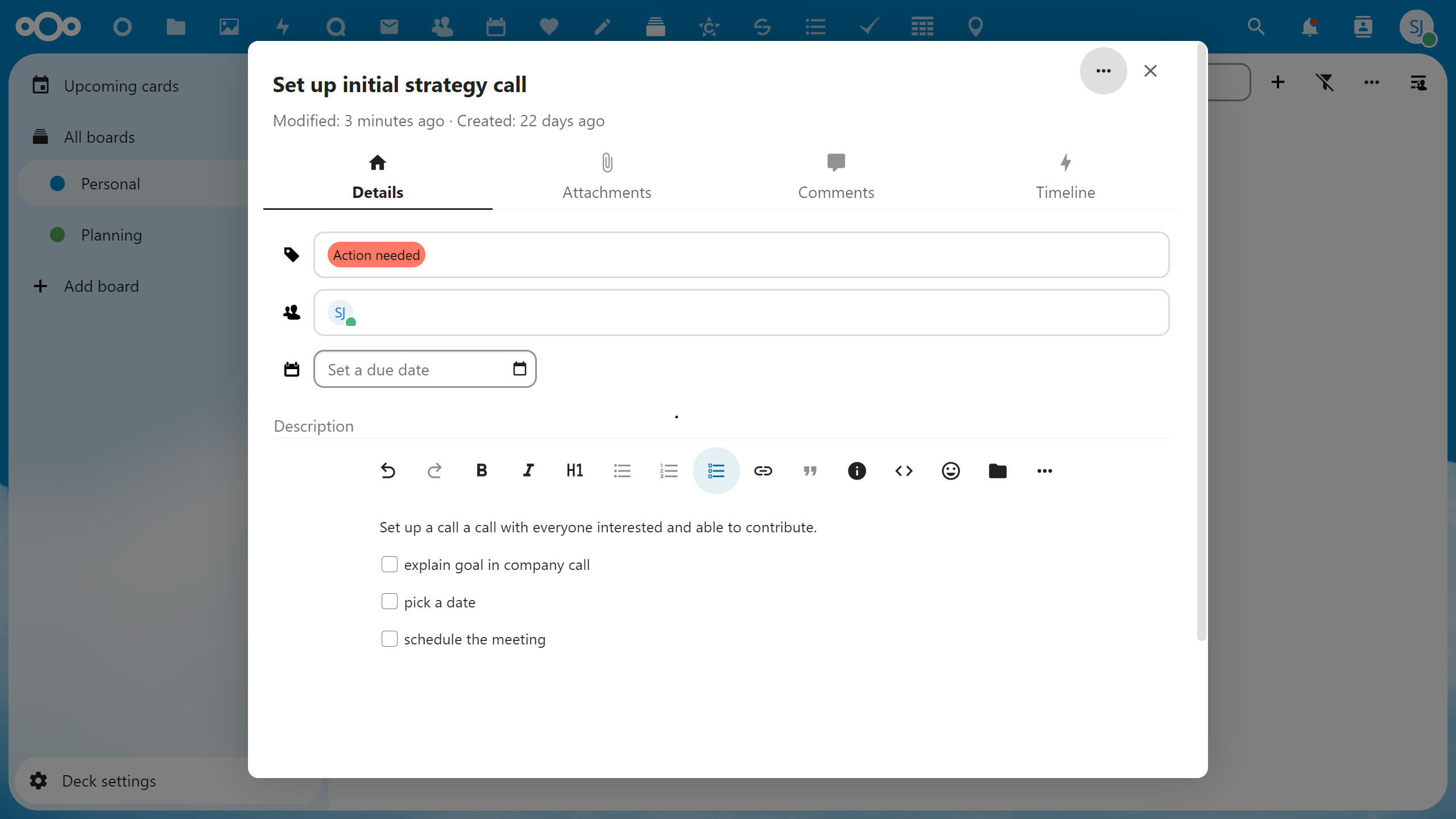
the modal view for a card in Deck
Move or copy dialog in Files
the file picker in Mail and Talk
On Android and iOS, content which is in a modal would usually be shown as a full-screen overlay, like for example composing a new mail in iOS Mail.
Avatar
Avatar Vue component. Penpot avatars
An avatar is used when referring to any user and displays their photo or initials. The avatar component also shows a menu for that user when clicked.
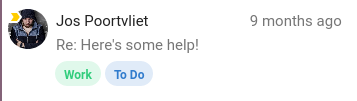
When using an avatar it is usually accompanied by the name of the user as well, and sometimes it can also show the status of the user, although not always necessary. Statuses can be useful when the user is interacting with another user and is expecting a response, for example when @mentioning someone else in Talk, or in any sharing view.
When multiple people are working on or are assigned to the same element, like in Text, Office, a Deck card, or in the Files list for sharing, they are shown as overlapped.
Progress bars and meters

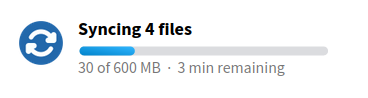
Progress bars shows progress for a potentially lengthy process such as uploading, downloading, or syncing. When using a progress bar it can also be a good idea to have a text-based indication of the progress, such as percentage or time remaining, and make sure to provide feedback when the process has been completed.

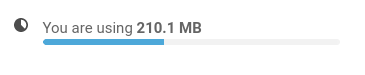
The progress bar component is also sometimes used as a meter to visualize data as seen in the settings for Files to show the quota.
User bubbles
User bubble Vue component. Penpot user bubbles

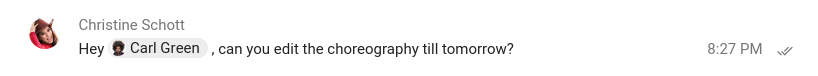
When referring to a user inline in your app, a user bubble element can be used. In Talk and Comments, user bubbles are used in the content when someone mentions a user. In Mail, it is used in the header for the recipients of the message.
Counter bubbles
Counter bubble Vue component. Penpot counter bubbles

In Talk, it is used for showing which chats are unread and if you or your group is mentioned.
Empty content
Empty content component. Penpot empty content

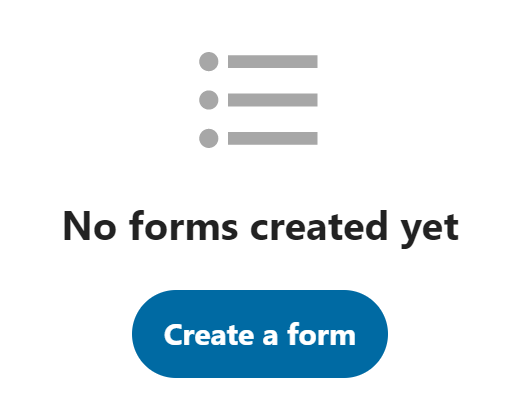
The empty content state provides feedback that a view is empty, e.g. a new folder. This is to differentiate it from the state of loading, or having loaded and showing data.
Make sure that empty content views only show when the view is really empty, and not while it is loading – otherwise people will be shocked as to where their data is gone. The wording on the empty content view should be friendly and helping people out of the situation, for example in the Bookmarks app.
Skeleton screens

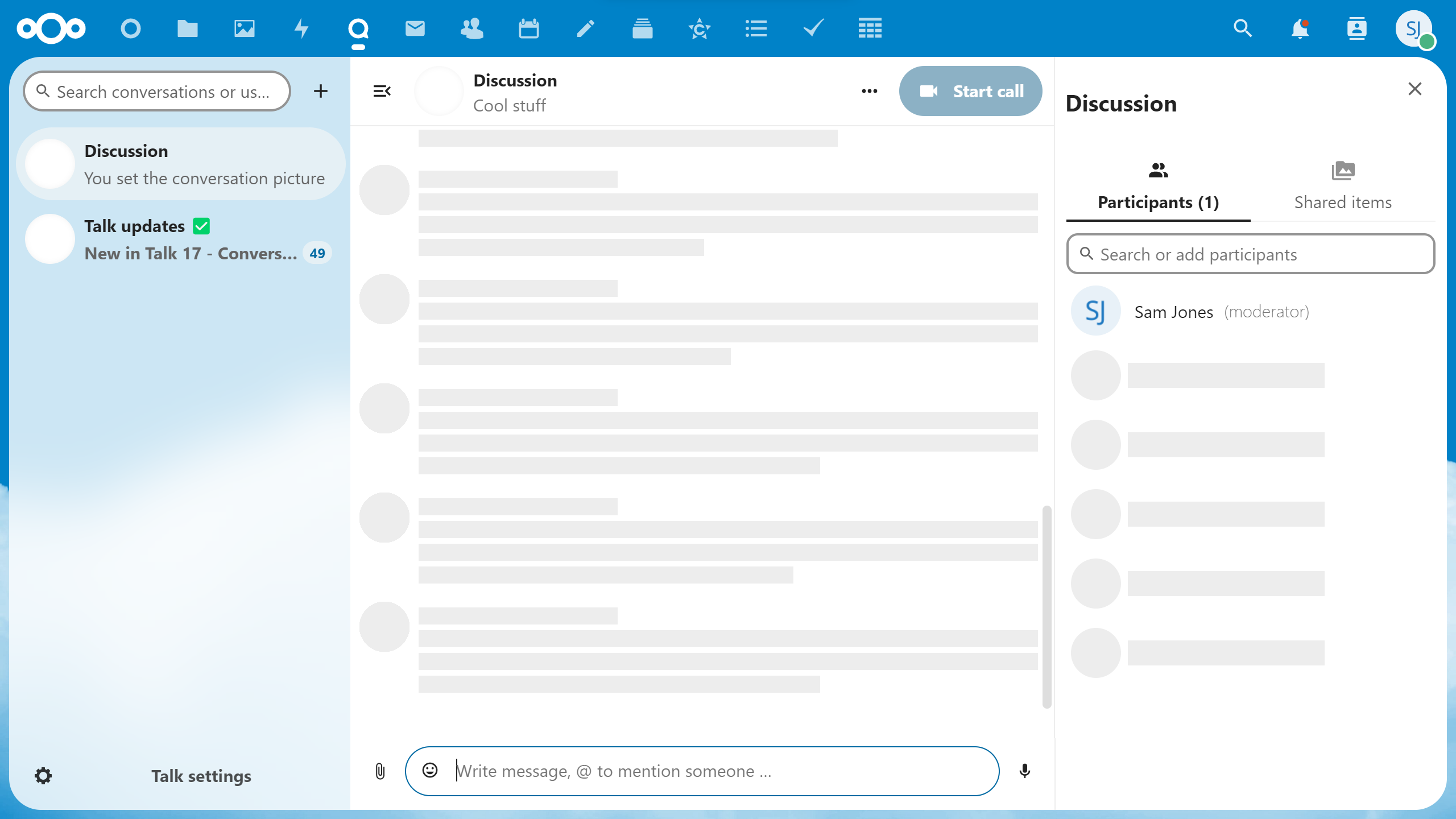
While the app is loading, it is best to show a skeleton view of the apps probable contents as loading feedback. A good example for this is Talk on web as well as Files and Talk on Android.